G6是一款简单易用的图可视化引擎,支持自定义交互和布局,能够为你带来完美的图可视化方案,拥有非常好的拓展性,能够帮助开发者开发属于自己的图可视化编辑程序,有需要的用户不要错过了,赶快来下载吧!

软件特色
G6 作为一款专业的图可视化引擎,具有以下特性:
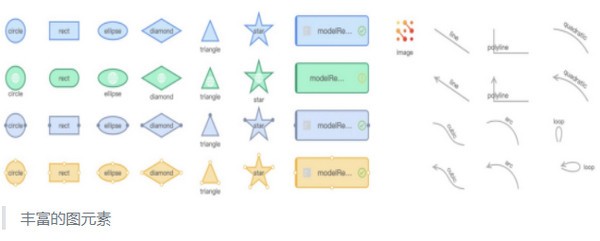
丰富的元素:内置丰富的节点与边元素,自由配置,支持自定义;
可控的交互:内置 10+ 交互行为,支持自定义交互;
强大的布局:内置了 10+ 常用的图布局,支持自定义布局;
便捷的组件:优化内置组件功能及性能;
友好的体验:根据用户需求分层梳理文档,支持 TypeScript 类型推断。
除了默认好用、配置自由的内置功能,元素、交互、布局均具有高可扩展的自定义机制。
快速试用
创建一个 G6 的关系图仅需要下面几个步骤:
创建关系图的 HTML 容器;
数据准备;
创建关系图;
配置数据源,渲染。
注意事项
在 {$version} 中填写版本号,例如 3.4.7;
最新版可以在 NPM 查看最新版本及版本号;
详情参考 Github 分支:https://github.com/antvis/g6/tree/master。
[b2_file link="https://www.qqtn.com/down/638925.html" name="G6图可视化引擎下载-G6(图可视化引擎)v4.1.4 官方版" pass="" code=""]
