Phpstorm2020中文破解版拥有非常精美的使用界面以及非常丰富的功能,用户通过这款软件可以很清楚的看到编程过程中出现的代码问题,然后可以快速进行修改,这样就能够为用户省去不少麻烦。感兴趣的朋友不要错过了,欢迎大家下载体验。

应用亮点
1、主要框架支持
PhpStorm非常适合与Symfony,Laravel,Drupal,WordPress,Zend Framework,Magento,Joomla!,CakePHP,Yii和其他框架一起使用。
2、所有PHP工具
该编辑器实际上“获取”了您的代码并深刻理解了其结构,从而为现代和遗留项目提供了所有PHP语言功能。它提供了最佳的代码完成,重构,动态错误预防等功能。
3、包含前端技术
充分利用最前沿的前端技术,例如HTML 5,CSS,Sass,Less,手写笔,CoffeeScript,TypeScript,Emmet和JavaScript,并提供重构,调试和单元测试。借助实时编辑,可在浏览器中立即查看更改。
4、内置开发人员工具
得益于版本控制系统的集成,对远程部署的支持,数据库/ SQL,命令行工具,Docker,Composer,REST Client和许多其他工具,可以直接从IDE执行许多常规任务。
5、PhpStorm = WebStorm + PHP + DB / SQL
WebStorm中的所有功能都包含在PhpStorm中,并在顶部添加了对PHP和数据库/ SQL的全面支持。
6、智能编码协助
数以百计的检查会在您键入代码时验证您的代码,并分析整个项目。PHPDoc支持,代码(重新)排列和格式化程序,快速修复和其他功能可帮助您编写易于维护的简洁代码。
7、智能代码导航
得益于高效,快速的导航功能,成为代码库的主人。IDE知道您要去的地方并立即到达那里。
8、快速安全的重构
使用安全的重命名,移动,删除,提取方法,内联变量,上推成员/下拉成员,更改签名和许多其他重构,可以可靠地重构代码。特定于语言的重构可帮助您只需单击几下即可在项目范围内进行更改,所有这些操作都可以安全地撤消。
9、轻松调试和测试
PhpStorm因其零配置的Visual Debugger而闻名,它可让您深入了解应用程序每一步的运行情况。它可以与Xdebug和Zend Debugger一起使用,并且可以在本地和远程使用。也可以使用PHPUnit进行单元测试,使用Behat进行BDD和Profiler集成。
功能特色
1、智能编码辅助
这是一个PHP IDE,实际上可以“获取”您的代码。它支持PHP 5.3 / 5.4 / 5.5 / 5.6 / 7.0 / 7.1 / 7.2,提供动态错误预防,最佳自动完成和代码重构,零配置调试以及扩展的HTML,CSS和JavaScript编辑器。
2、智能PHP代码编辑器
IDE提供智能代码完成,语法突出显示,扩展的代码格式配置,动态错误检查,代码折叠,支持语言混合等功能。自动化的重构会谨慎处理您的代码,有助于轻松,安全地进行全局项目设置。
3、代码质量分析
数百次代码检查会在您键入代码时验证您的代码,并检查整个项目是否存在错误或代码异味。大多数检查的快速修复功能使立即修复或改进代码变得很容易。Alt + Enter显示每次检查的适当选项。
4、轻松的代码导航和搜索
在处理大型项目时,PhpStorm可帮助您更有效地处理代码并节省时间。只需单击一下即可跳转到方法,函数或变量定义,或搜索其用法。
5、调试,测试和分析
提供了功能强大的内置工具,用于调试,测试和配置应用程序。
6、调试
零配置调试使调试PHP应用程序变得非常容易。此外,PhpStorm提供了许多用于使用Visual Debugger调试PHP代码的选项,因此您可以:检查变量和用户定义的监视,设置断点并在运行时评估表达式,调试远程应用程序,同时在多个会话中调试页面等等。
7、测试中
您可以直接在PhpStorm中开发PHPUnit测试,并使用上下文菜单选项从目录,文件或类中立即运行它们。PHPUnit的代码覆盖率显示了测试涵盖了多少代码。
8、剖析
您可以使用Xdebug或Zend Debugger来分析应用程序,并在PhpStorm中检查汇总的报告。
9、HTML / CSS / JavaScript编辑器
包含WebStorm的所有与HTML,CSS和JavaScript相关的功能。
10、HTML和CSS编辑器
支持所有最先进的Web开发技术,包括HTML 5,CSS,SASS,SCSS,LESS,CoffeeScript,ECMAScript Harmony,Jade模板等。LiveEdit 使您有机会在浏览器中立即查看所有更改,而无需刷新页面。
11、JavaScript编辑器
最聪明的JavaScript编辑器与IDE捆绑在一起,提供代码完成,验证和快速修复,重构,JSDoc类型注释支持,JavaScript调试和单元测试,对JavaScript框架的支持等。
12、新技术
使用诸如TypeScript,CoffeeScript和Dart之类的新语言为整个开发周期提供了简化的体验。
13、开发环境
建立在开源IntelliJ平台之上,我们JetBrains一直在开发和完善该平台超过15年。享受它提供的微调,高度可定制的体验,以适合您的开发工作流程。
14、VCS
PhpStorm 2020提供了一个统一的UI,可与许多流行的版本控制系统一起使用,从而确保git,GitHub,SVN,Mercurial和Perforce的用户体验一致。
15、数据库和SQL
提供了用于在项目中使用数据库和SQL的工具和代码辅助功能。连接到数据库,编辑模式和表数据,运行查询,甚至使用UML图分析模式。可以将SQL代码注入其他语言或在SQL编辑器中进行编辑,并提供语法高亮显示,智能代码完成,动态代码分析,代码格式设置和导航功能。
16、其它功能
直接在IDE中执行许多例行任务,并支持Vagrant支持,Docker,Composer等。
更新日志
1、开箱即用的composer.json支持
轻松管理依赖关系:所有操作现在都在composer.json文件的编辑器中可用。
管理依赖
我们已经弃用了旧的“ 管理依赖项”对话框,因为从composer.json文件内部处理软件包要容易得多。
要添加新程序包,您可以在require(-dev)部分中开始输入其名称,或按Ctrl+Space,然后从建议列表中选择所需的程序包。
特定软件包的所有可用版本也将列出。
创建新的composer.json文件
启动新项目时,可以使用IDE中的模板创建composer.json文件。右键单击项目树,然后选择New-> composer.json File。
更新和安装软件包
如果在composer.json中指定了一个依赖项,但尚未安装,PhpStorm将检测并突出显示它。
通过Alt+Enter选择并选择更新软件包或更新所有软件包来安装它。
导航到文件和文件夹
您可以Ctrl+Click在软件包上使用PhpStorm在“项目树”中的供应商目录下突出显示该软件包的文件夹。对于文件,这将在编辑器中打开它们。
相同的Ctrl+Click或Ctrl+B技巧可以在浏览器中打开composer.json中的任何链接。
编写并运行脚本
脚本部分中的每个条目在装订线中都有一个播放图标,您可以单击该图标立即运行该脚本。
添加新的脚本条目时,自动完成功能现在支持脚本引用,vendor / bin目录中的二进制文件以及项目源中的所有PHP文件。
2、PCOV和PHPDBG的代码覆盖率
除了Xdebug之外,现在还可以使用轻量级PHP扩展 krakjoe / pcov 或内置 PHPDBG 来更快地生成覆盖率报告。
您可以 为测试创建运行配置。在“运行配置”设置中,有一个下拉列表供您选择首选的Coverage驱动程序:Xdebug,PCOV或PHPDBG。
选择首选的驱动程序,单击 主工具栏中的“运行Coverage”按钮,然后观察coverage结果。
3、PHPUnit工具箱
PhpStorm 2020.1具有可帮助您快速轻松地升级到最新PHPUnit版本的工具。
每次弃用都会在编辑器中突出显示。将光标放在不推荐使用的项目上Alt+Enter,然后按,然后从出现的列表中选择所需的快速修复。或者只是在错误描述窗口的底部选择它。
4、PHP类型推断改进
PhpStorm的核心-类型推断引擎-进行了一些不错的改进。
检测冗余@var标签
如果@var带有信息类型的标签是多余的,并且PhpStorm已经知道变量的正确类型,则该标签将突出显示。您可以使用删除@var快速修复 将其删除Alt+Enter。
更好地跟踪空值
跟踪可空性是一项艰巨的任务,并且在某些地方,PhpStorm无法检测到它。2020.1版本不再是这种情况。PhpStorm使您知道变量是否为空,并帮助您避免可空性问题。
在array_map / filter中完成
现在,对于传递给array_map()和array_filter() 函数的闭包内部的参数变量,有一个完整的完成选项。
从初始化程序推断非泛型数组类型
如果要遍历具有一组已知项的数组,则不再需要其他@var标签来指定类型,因为PhpStorm会自动传播它。
5、甚至更多
机器学习辅助的代码完成排名
在v2019.3中,我们引入了机器学习辅助的PHP完成选项排名。此功能通过对完成弹出窗口中的元素进行重新排序来改善代码的完成程度,从而使最相关的项排名更高。
默认情况下,禁用 ML辅助完成。要打开它,选择复选框 基于机器学习等级完成建议和 PHP下的首选项/设置| 编辑器 一般| 代码完成。
移动方法重构
现在,将方法从一个类移动到另一个类变得更加容易,因为可以通过单个原子操作来完成。
将光标放在方法上,然后按F6(或Ctrl+T, 3)。然后选择目标类别,您就完成了。
仅使用类型注释删除PHPDoc
如果PHPDoc块仅@param包含带有类型的标签,则可以完全删除它,而使用参数的本机类型声明。
按Alt+Enter并选择删除冗余PHPDoc注释快速修复。
查找多余的三元表达式
PhpStorm将突出显示任何可以简化和简化的三元表达式。通过使用快速修复(Alt+Enter),您可以用一个简单的等效表达式替换它们。
消除重复的引用引用事件
使用按引用传递可能会导致意外的后果。软件检测并突出显示不必要地标记为通过引用传递的参数。
对于foreach循环中的冗余by-ref值,同样适用。
6、元数据
通过在特殊文件.phpstorm.meta.php中提供其他信息,可以扩展PhpStorm的“代码意识” 。该领域已得到一些改进。
覆盖,映射和类型中的参数索引
以前,通过override(),map()和type() 指令,可以仅调整函数的第一个参数的行为。在软件中,此问题已修复,可以显式指定参数的索引。
支持通过__get访问属性
如果必须通过__get()magic方法接收一些对象,则可能会丢失类型信息。 现在,您可以在.phpstorm.meta.php文件中指定此信息,而不是使用@var或@property标记。即使事先不知道类型也可以使用。
自定义退出点
PhpStorm认为die()和exit() 函数或任何引发异常的函数将终止调用。但是在应用程序中,可能有一些其他自定义函数必须被视为“出口点”,例如,在调试函数中,例如dd()。现在可以将任何功能标记为出口点。
完成ArrayAccess对象中的键
即使您想将一个对象用作其他对象的数组容器,元数据帮助也已使保留对代码完成的访问成为可能。但是,该完成不适用于密钥。这已在2020.1中添加。
具有元替代功能的装订线图标
最后但并非最不重要的,在编辑器中,你会看到现在,如果一个行为已经被修改.phpstorm.meta.php文件用override(), exitPoint()或expectArguments()指令。并且由于项目中可以有任意数量的此类图元文件,因此通过单击图标,您将打开在此特定位置使用的图元文件。
7、HTTP客户端
HTTP客户端中的PHP调试
现在,在开发Web应用程序或API端点时,无需离开PhpStorm窗口即可轻松开始调试。
为此,创建或打开.http文件,添加一个请求,然后使用其 Alt+Enter意图运行 PHP Debug 。这会将XDEBUG_SESSION cookie 添加到请求中,并且与Xdebug浏览器扩展类似。
8、网络技术
WebStorm 2020.1的所有新功能 和改进 都可以在PhpStorm 2020.1中获得,可以直接使用,也可以在插件存储库中使用免费的 插件。
JavaScript和TypeScript的新智能意图和检查
使用新的智能意图和检查(Alt+Enter)可以节省编码时的时间!例如,您现在可以快速将现有代码转换为可选的链接和/或无效合并,这是最新版本的JavaScript和TypeScript中引入的语法。
Vuex和Composition API对Vue.js的支持
通过对即将推出的Vue 3中的Vuex库和Composition API的开箱即用的支持,您可以更加顺畅地构建出色的Vue.js应用程序。
保存时运行更漂亮
使用新的“在文件上保存时运行”选项,一旦保存文件,WebStorm就会将“更漂亮”的格式应用于IDE设置中指定并在项目中编辑的 所有文件 –不再需要文件监视程序或第三方插件。
集成开发环境
智能语法和拼写检查器
现在可以立即使用高级校对和语法检查插件Grazie。可以即时突出显示拼写错误和错误,并通过快速修复措施来纠正它们,就像其他任何代码错误一样。
默认情况下,降价文件中启用了拼写检查。要获取任何PHPDoc注释,HEREDOC / NOWDOC字符串或PHP文件中的字符串文字的检查,您需要在“首选项/设置|设置|选项”中启用它。编辑器 校对| 语法。
为了获得更深入的语法检查,可以 在“首选项/设置” |“设置”下启用“ 语法检查”。编辑器 检查->校对。
使用PhpStorm进行快速编辑
全新的LightEdit模式使您可以将PhpStorm用作记事本样式的灯光编辑器,从而在文件中进行一些快速更改,而不必完全打开IDE。
要尝试使用它,请从命令行(从命令行 使用IDE功能以获取更多说明)或从OS系统文件管理器中打开文件。如果PhpStorm尚未运行,则将在LightEdit模式下打开该文件。
日期格式定制
水平或垂直拆分终端会话
现在可以一次打开任意数量的终端会话,并同时观察所有终端的输出,而无需在选项卡之间切换。
您可以从终端调用上下文菜单以创建,导航和关闭拆分终端会话。
统一SSH配置
现在,所有SSH连接都放在“ 首选项/设置|选项”下的单个位置中。工具| SSH配置。
这样就可以在一个地方创建一个连接,然后在IDE中的任何地方重用它,例如在部署配置中,以便通过SSH或作为SSH终端用于远程PHP解释器。
9、版本控制
重做的Git Rebase对话框
该从这里衍合交互式对话框现在是真正的互动,并能够控制rebase过程的每一个环节:
选择您要对分支中的每个提交执行的操作。
检查显示已应用了哪些操作的图形。
查看提交详细信息。
查看差异,并在必要时查看或重置更改。
推任何分支
更改提交流程
为了简化提交流程,我们开发了一个新的“ 提交”工具窗口来处理所有与提交相关的任务。默认情况下,所有新用户都启用该功能。
如果您是现有用户,并且想尝试一下,请在“首选项/设置” |“设置”中选择“ 使用非模式提交界面”。版本控制| 提交。
10、数据库工具
DataGrip团队对PhpStorm中的数据库工具进行了一些非常酷的改进。看一下 DataGrip 2020.1中的新增功能。
导出到Excel
最后,可以将查询结果或表导出到Excel文件。
编辑结果
现在,您可以在代码编辑器中直接查看结果。要试用此功能,请检查“ 首选项/设置” |“设置”。数据库| 一般| 在编辑器选项中显示输出结果。
运行配置
运行配置的概念对PhpStorm用户非常熟悉。除了运行PHP脚本,测试或HTTP请求之外,现在还可以执行数据库查询。
破解教程
1、下载安装包,解压缩并运行安装,点击Next下一步

2、选择软件安装位置,点击Browser可自行更换安装路径

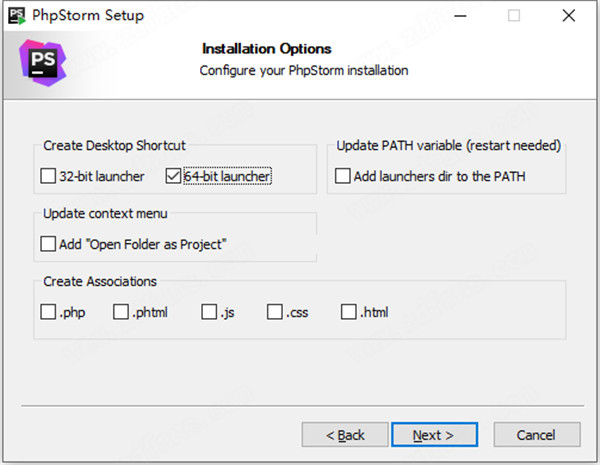
3、选择需要的进行勾选

4、选择开始菜单文件夹,默认即可

5、正在安装中,请耐心等待一会

6、安装成功,点击Finish退出软件安装向导

7、运行软件后,点击激活窗口的Evaluate for free免费试用

8、在安装包内找到jetbrains-agent.jar,并将其拖到软件中

9、弹出提示,点击Restart重启软件

10、其它的默认,然后点击为PHPStorm安装

11、再次弹出提示,点击是重启软件

12、可以看到,软件已经激活成功

13、接下来开始进行汉化,退出软件,将resources_zh_CN_PhpStorm.jar复制到软件lib目录下即可

14、运行软件,即可开始免费使用了

phpstorm2020永久激活破解版下载-Phpstorm2020汉化破解版(附激活码)v2020.1 中文免费版
各位朋友,本网站本身不提供下载资源,以下资源地址均为网友整理提供,并且需离开本站,请各位网友谨慎选择,我站将不提供任何保障。另:如这些资源地址有违规或侵权行为,请联系66553826(@)qq.com,我方将在确认后第一时间断开链接。