CSS Peeper是一款专业的CSS样式窥视器,能够帮助用户查看网页信息和代码,帮助用户更好的学习网页开发内容,让你花更少的时间进行代码挖掘,有需要的用户欢迎下载使用!

开发背景
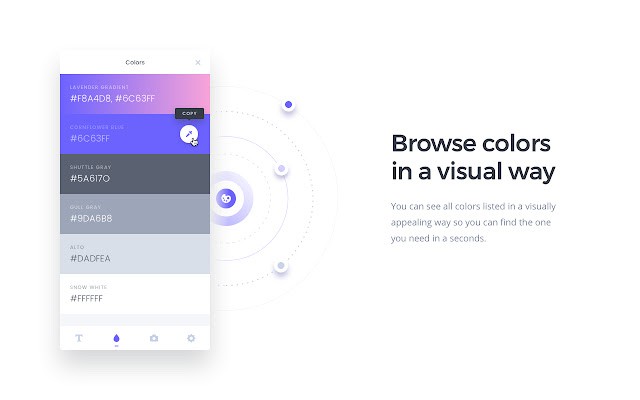
对于网页设计或开发者来说,想要改善使用者网页浏览体验通常会从参考其他网站设计著手,发现不错的网站都会去看一下原始码或样式表,然而挖掘网页代码并检查CSS样式和其他相邻元素可能被证明是任何网页设计师最耗时和可能烦人的事情之一。虽然 Google Chrome 本身就有强大的开发人员工具可以使用,但如果遇到要查询某个网页使用的字型或色彩时还是需要借助工具才会更加的方便。今天我们要推荐的CSSPeeper是一款既聪明又功能明确的Google Chrome插件,如果你是设计师、需要时常去浏览其他网站的话,应该会觉得它几乎为你量身打造!CSSPeeper让使用者以简单、有组织性、更漂亮方式去检查网站样式和各种元件,例如以视觉化方式快速列出网站的配色、查看各部分使用的字型、字体大小、行高、对齐方向和颜色,还能快速汇出页面中的所有图片。
软件介绍
提取 CSS 并构建漂亮的样式指南。
无需再挖掘代码。以简单、组织良好且美观的方式检查样式。立即获取!
CSS Peeper 是为设计师量身定制的 CSS 查看器。使用我们的 Chrome 扩展程序访问有用的样式。我们的使命是让设计师专注于设计,并尽可能少花时间挖掘代码。
有没有想过网站上的行高、字体或按钮大小是多少?我们为您提供满足您好奇心的当易网终极工具。我们使您能够以最简单的方式检查代码。检查 Web 上对象、颜色和资产的隐藏 CSS 样式。
安装方法
1.解压文件
2.打开浏览器扩展程序选项,选择已解压的扩展程序
3.选到你解压的文件路径,点击确定
4.加载成功
CSS Peeper下载-CSS Peeper(CSS窥视器)v0.5.4 最新破解版
各位朋友,本网站本身不提供下载资源,以下资源地址均为网友整理提供,并且需离开本站,请各位网友谨慎选择,我站将不提供任何保障。另:如这些资源地址有违规或侵权行为,请联系66553826(@)qq.com,我方将在确认后第一时间断开链接。