如今动效已经成为设计师必不可少的技能。无论是各种设计网站的作品还是APP,无处不有动效的身影,并且越来越多的被广泛的运用到界面设计中。今天为大家带来的,就是AE动效插件Motion,有需要的朋友快来下载使用吧。

插件功能
– 动效与实际功能相联系。
– 提供视觉上的回馈,并为接下来的操作提供心理准备(用户在长时间等待操作时会产生焦虑,通过合理的动效设计,满足用户预期的同时,延缓用户在等待时的焦虑,从而延缓用户的等待时长。)
– 吸引用户,停留在指定区域。
– 增加趣味性,愉悦用户,增强产品辨识度。
– 清楚展示多窗口之间关系,增强用户在状态间的转化。
(以上目的都要基于动效要符合逻辑、真实的运动规律、合理把控动效时、动效足够流畅为前提下,尽可能的满足多点目的。)
安装说明
首先脚本(Motion 2.jsxbin)放在AE文件Scripts-ScriptUI Panels里。然后打开AE,点开首选项—常规,把允许脚本写入文件和访问网络打开勾选,最后就可以在窗口下边找到了。
使用教程

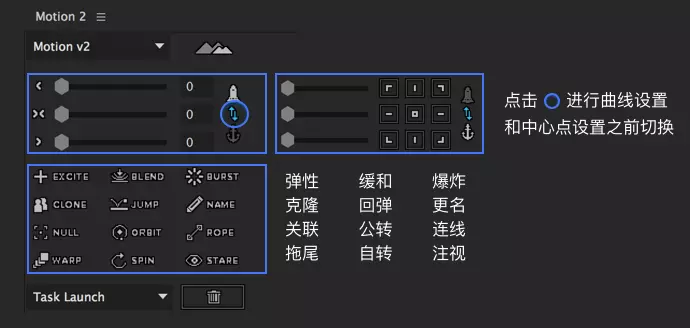
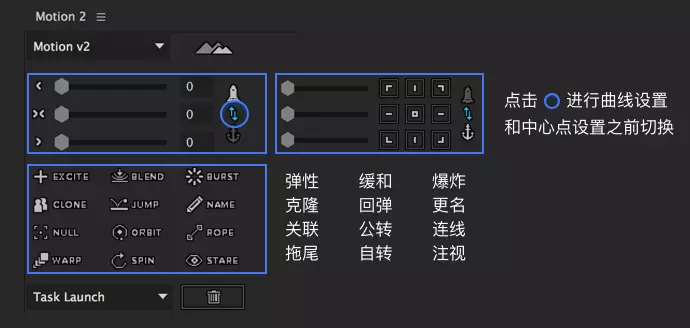
Motion2 主要功能布局
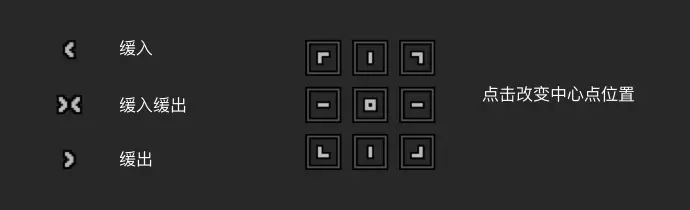
曲线设置and中心点位置

曲线设置、中心点设置
1.EXCITE-弹性
选择首尾两个关键帧,点击“EXCITE”可以实现弹性效果——时间越短 回弹效果越强烈(要在没有调整过曲线时,可实现回弹效果)

EXCITE-弹性
2.BLEND-缓和
平均混合,点击BLEND,使极端的帧数变缓和。

BLEND-缓和
3.BURST-爆炸
设定好参数、高度等数值,会实现出不同的爆炸效果。

BURST-爆炸
4.CLONE-克隆
这个工具非常非常常用,复制帧数是经常要做的操作,全选想要复制的所有帧数,点击“CLONE”立刻实现所有帧数的复制。

CLONE-克隆
5.JUMP-回弹
和EXCITE不同,这个主要做的是弹跳的效果。可以设置指定的高度,次数进行弹跳。

JUMP-回弹
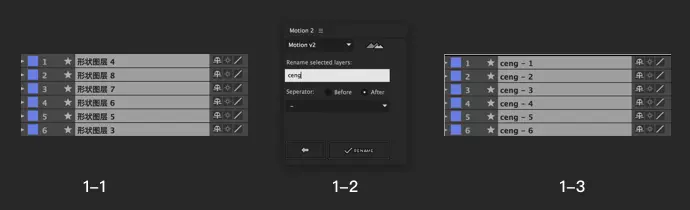
6.NAME-更名
选择要改名字的图层,点击“NAME”快速为图层改名。

NAME-更名
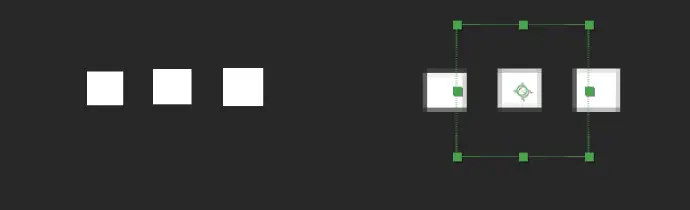
7.NULL-关联
当多个物体已经做好位置变化时,想要同时移动位置,点击“NULL”可以同时改变位置,并且不会破坏原有的路径变化。

NULL-关联
8.ORBIT-公转
设定一个图层为另外一个图层的中心点,可调整距离、移动、速度、方向等参数。

ORBIT-公转
9.ROPE-连线
选择想要连线的图层,点击“ROPE”行程连线效果,线可以改变颜色。

ROPE-连线
10.WARP-拖尾
使物体在移动时,有拖尾的效果,也可以做投篮的效果。可以调整参数的高度、个数等。

WARP-拖尾
11.SPIN-自转
图形可根据自己的中心点位置而旋转。只需要画一个图形,点击“SPIN”便可实现自转。

SPIN-自转
12.STARE-注视
图形A设置它的位移,图形B点击“STARE”展开——效果——旋转-StareTarget——图层中选择图形A。图形B便可以始终指向图形A。

STARE-注视
各位朋友,本网站本身不提供下载资源,以下资源地址均为网友整理提供,并且需离开本站,请各位网友谨慎选择,我站将不提供任何保障。另:如这些资源地址有违规或侵权行为,请联系66553826(@)qq.com,我方将在确认后第一时间断开链接。