《ngui屏幕自适应(Unity3D插件) 3.9.2》是一款用C#编写的Unity插件,这款软件适用于专业版和免费版,软件内提供强大的UI系统和事件通知框架,软件内的功能非常丰富,操作也很简单,是一款非常不错的软件,有需要的小伙伴快来下载叭!
软件截图

软件特色
完全集成到Inspector面板中。
不需要点击Play按钮就能查看结果。
在场景视图中看到的就是在游戏视图中得到的(所见即所得)。
基于组件的、模块化的特性:要让你的界面控件做什么,只需为其附加相应的行为,而不需要编码。
全面支持iOS/Android和Flash。
灵活的事件系统。
可以让复杂的UIs只占用一个draw call。
可以直接在编辑器中创建、更新/修改纹理地图集,或从Texture Packer程序导入纹理地图集。
支持光照贴图、法线贴图、折射等特性,让你尽情发挥创造力!
支持硬边或柔性的面板裁剪。
支持灵活尺寸的表格,能够自动对控件进行排列。
通过IME输入法支持东方语言(有Web版本的演示程序)
内建本地化系统。
内建的键盘和摇杆支持。
提供大量有用的辅助脚本,从改变按钮颜色到拖拽对象。
简单的内建补间动画系统。
简洁和高度优化的C#代码。
没有DLL,也不依赖于其他外部资源NGUI的使用方式与Unity的使用方式一样。使用Widget Tool可快速创建模板化的控件,或者从基本组件创建你自己的控件。可以按照你的意愿拷贝/粘贴,把你的窗口保存为prefabs。所有一切只需简单地点
击操作即可完成。当需要编写代码让控件移动时,可以选择简单的例子代码,可以把你的控件转变为按钮、输入框、基于事件改变颜色、播放声音、触发动画等等。
使用说明
一:创建你的界面
1.创建一个新场景.
2.选择并删除场景里的MainCamera.
3.在NGUI菜单下选择Create a New UI,会打开UI创建向导.
4.在创建向导中你能更改UI的基本参数,现在我们选Default layer.点击Create Your UI 按钮.
5.就这样,你的UI创建好了.
如果在一个已存在NGUI的项目中你要跳过第二步,并且你要选择一个不同的UI层,你还要确保非GUI相机不渲染UI层.
在做具体UI控件之前,我们看看UI向导为我们做了什么.
1.在2D的根对象上有个UIRoot脚本.这个脚本会重新调整游戏对象符合你的屏幕高度,有自动和手动选择高度.
2.Camera对象包含Camera和UICamera脚本.UICamera脚本包含NGUI的时间系统.
3.Anchor包含UIAnchor脚本.虽然这个脚本可以附加给控件,但在这里可以避免Windows机器上半个像素偏移的问题.
4.Panel对象有UIPanel脚本呢,UIPanel是一个容器,它将包含所有UI小部件,并负责将所包含的部件组合优化,以减少DrawCall.
同样你可能还注意到目前自动帮你选中了Panel对象,也就是说下面添加的所有部件都将在作为它的子对象.
二:精灵Sprite
现在让我们添加一些控件,在NGUI菜单中选择Create a Widget.
这个向导会指导你建立一些基本的控件.需要选择所实用的Atlas和字体,因为是新建的项目,所有按下Atlas和Font按钮没有效果,相反会自动复制为你最近使用的元素.我们这里先选择Atlas为SciFi Atlas,字体为SciFi Font-Normal.
接下来在Template选择创建什么类型的控件.这个的模板只是帮助你开始创建,当你真正使用NGUI的时候.你会经常用这个向导创建控件的基本体.
现在,让我们创建第一个控件.
1.假设我们Atlas选择的是SciFi Atlas,我们给Sprite选择Dark.
2.点击Add To按钮,(如果按钮是灰色的,那是因为你没有选择Atlas).
3.你的Sprite现在已经创建并选中了.不过它非常小,让我们用Transform来调整它符合我们的需要.
一个值得注意的事是同一个atlas中创建控件不会响应Z轴变换,不过你可以调整Depth参数来调整他们的前后次序.如果后面你用了多个atlase或者多个UI面板,那么你就可以去调整Z轴变换.
你可以尝试添加更多的控件,比如加入一个Sliced Sprite(一个含有9个切片的Sprite,创建固定边框的控件**选择),一个Tiled Sprite(一个Sprite缩放填充整个区域)和Filled Sprite(每个Sprite都会有一个单独的参数来控制那些是可见的,常被用来做进度条或者滚动条).如果你找不到它们也没关系,后面的教程将讲解它们.
三:9-Slicing Sprite
1.选择Panel对象,用控件向导添加一个"Drak"的Sliced Sprite.什么叫9-slicing?查看这里:http://www.Adobe.com/designcenter/video_workshop/html/vid0204.html
2.调整缩放为(500,500,1).
3.添加另外一个Sliced Sprite并设置缩放为(500,40,1).
4.更改第二个sprite的位置到(0,230,0).
5.更改Sprite的Dark为Light.
6.向下图一样调整两个sprite的颜色.
7.调整Depth,让彩色的sprite在大的sprite前面.
现在看起来像个小窗口了.
四:拼贴精灵
1.选择Panel对象,添加Tiled Sprite,并选择Honeycomb sprite.
2.设置它的位置为(0,-19,0)和缩放为(494,457,1).
3.同样你要设置深度调整前后次序.
可以按照自己的意愿调整它的颜色使他看起来更好.
你可以在任何时候通过选择Panel对象中的Debug Info的Geometry项来查看创建的控件的几何网格.
添加了这么多东西,目前依旧仅有一个Draw call.
五:标签
1.像前面讲的一样方法选择Panel对象并添加一个Label控件.
2.并点击Add To 按钮,如果Add To按钮不可用,是因为你没有指定字体,可以给Font栏指定"SciFi Font-Normal".
3.在检视面板给刚添加的UILabel的Text项添加一些文本.比如Hello World!
4.移动标签位置到(0,234,0),让它出现在标题栏上.
可以添加多个Label并且使用16进制的值描述不同颜色.以[FF0000]开始,[-]结束,在这之间的文本都会变为红色.
因为使用了相同的字体相同的材质,所有整个场景依旧是一个DrawCall.
六:按钮
现在,你应该可以很容易的创建一个按钮了,但还不知道如何让它接受点击时间.不过这很简单,任何碰撞盒都会收到它应有的事件.所以,一个简单的按钮你只需要在NGUI下选择Attach a Collider给控件,另外NGUI的模板已经有按钮末班,让我们看看.
我们选择Panel,用向导创建一个Button.
你能看到按钮有多个部分,一个是背景,一个是文本标签还有一些脚本,这就是NGUI的特性,多个小组件像乐高积木一样组合成强大的控件.
1. UIButtonColor当鼠标悬停在按钮或者按下的颜色.
2. UIButtonScale当鼠标悬停在按钮上时按钮放大.
3. UIButtonOffset当按下按钮时按钮像右下的位移.
4. UIButtonSound当按钮按下时播放声音.
当然还有其他组件,比如UIButtonPlayAnimation 和 UIButtonMessage,你自己摸索喽.
你也可以添加自定义事件让它处理更多的事件.
现在,你应该做成这样的一个界面了.
七:滑块
下面让我们添加一个滑块.
1.用Widget Tool,选择Slider模板.
2.给Foreground用Button,给Background用Dark.Thumb可以也用Button.
3.选择Panel后点击Add To按钮.
一个滑块滚动条就做好了.你可以选择滑块的游戏对象进行颜色和尺寸的调整,但是经验建议你不要去调整控件对象下面的子对象.
你可以尝试再做一个垂直滑块.
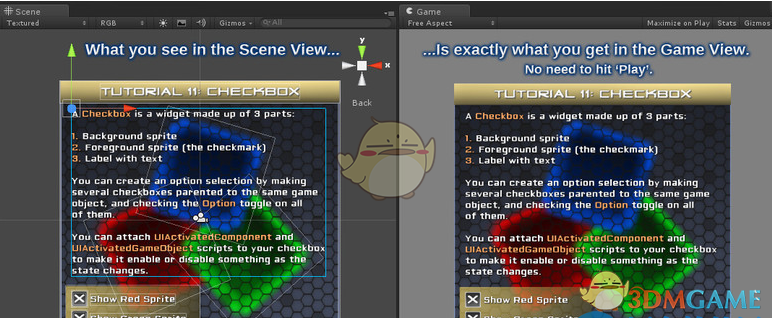
八:复选框
接下来我们来做复选框:
1.点击蒙版用"X",背景用"Dark".
2.创建一个复选框后再选择Panel对象创建一个新GameObject.
3.添加更多的复选框到这个GameObject.
4.在这些复选框上选择Option项.
5.运行一下程序,点击复选框.看看效果.
有关联的复选框只需要放在同一个父游戏对象中即可.
还可以附件一些其他事件处理功能,如UICheckboxControlledComponent 和 UICheckboxControlledObject.可以用来由复选框状态来启用禁用指定的组件或者游戏对象.
尝试着做3个复选框来控制红,绿,蓝三个控件的显隐.
九:输入框
现在我们来创建一个输入框.任何文本标签通过添加碰撞盒盒UIInput脚本都可以变成输入框.不过这里我们也可以用Input模板来创建:
1.正如你掌握的,用Widget Tool创建输入框.
2.可以用"Dark"或"Highlight"作为背景.
3.将它调试正确.
播放游戏,点击输入框就可以直接输入文字,在iOS和Android设备上则会自动显示屏幕键盘.这个输入框同样也支持Unity3.4.1新增的输入法类,让你能输入中文.目前唯一不支持Flash平台,因为Unity Flash还没增加IME输入支持.
十:三维界面
上面的我们一直在做2D的界面,但我们也可以很容易的让它变成3D界面.继续跟着我做吧:
1.将Panel从Anchor的子物体中解除掉,由UI Root作为它的父对象.
2.删除Anchor(本教程我们只做静止的UI).
3.将摄影机改成透视投影.
4.将相机的Near改为0.1和Far改为4.0.
5.将相机往后移动一点,大概在(0,0,-550)的位置.
6.给Panel一点角度,我们这里设置旋转为(0,345,0).
7.另外一个霸气的东西就是添加PanWithMouse到Camera.
点击Play,试着移动鼠标.看发生了什么.如果你做的没错,你将会看到下面这样的窗口.
